Hongzhi Emperor Overview Webpage

Chinese History Webpage
When learning CSS for the first time, I took interest in many aspects of appearance management that it allowed me to make. Before learning css, html had left me witha blank canvas background for my webpages, but after gaining some insight about the core properties of css, I wanted to test what I learned so far witha mini project. This is a personal project I completed in my self study of HTML and CSS. While learning about HTML and CSS through online tutorials, I had been taking chinese history courses at the time, which gave me the idea of creating a small webpage about one of my favorite chinese historical figures. This webpage is a short overview of the reign of the Ming Dynasty Hongzhi Emperor, an integral figure of ancient china that is knows for his savy political views and clean disciplined lifestyle.
Composition
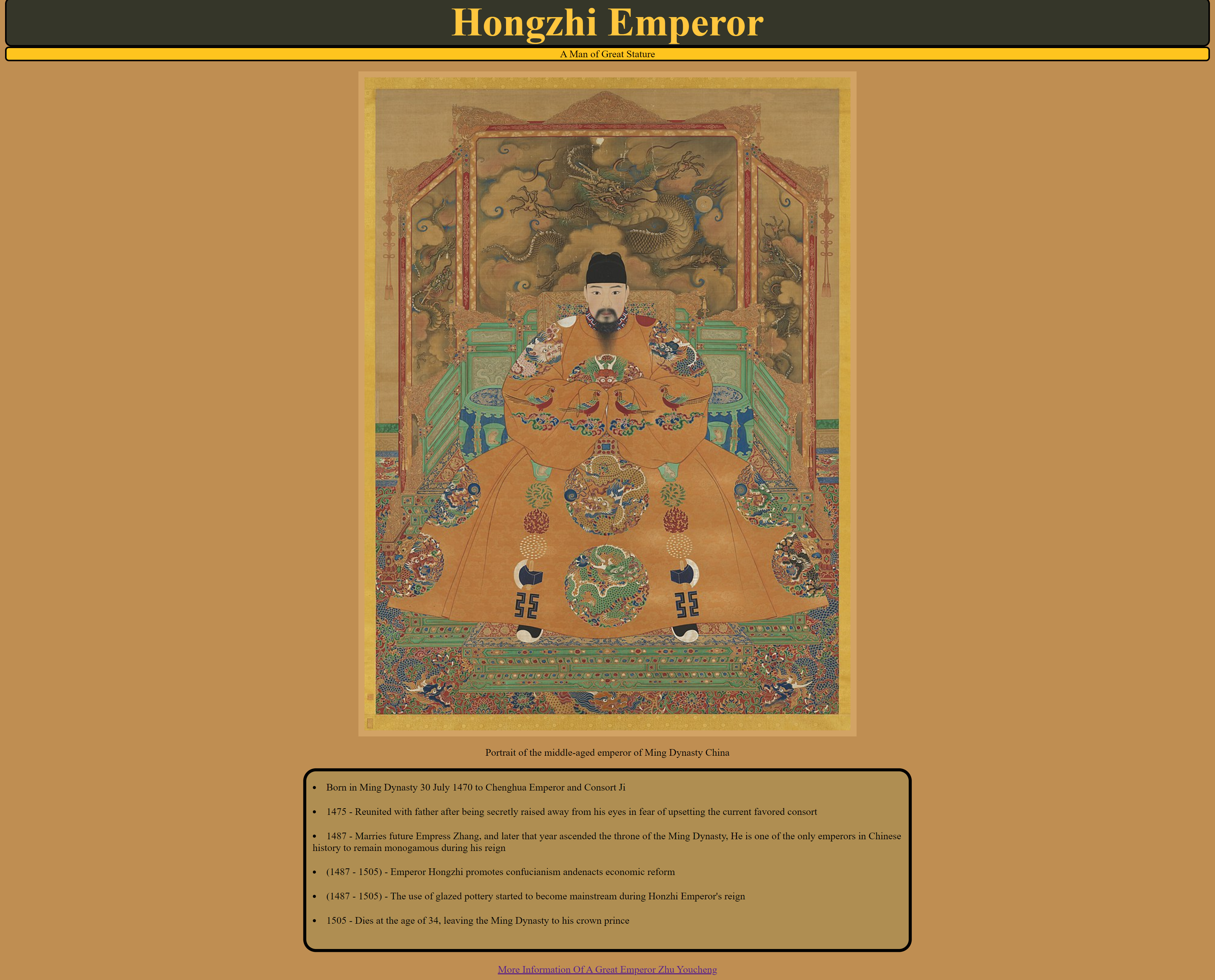
This project has the webpage divided into 3 sections, the first being the title, where the emperor’s title is placed, the second being the image/portrait of the emperor along with its caption, and the final section being the information pertaining to key events during his reign. The title is composed of a header and p element stylized with CSS to matach the color palette of the portrait (imperial yellow and gray). The image is a portrait of the emperor centered and bordered with a solid 10px gold line and a small caption p section below it. The final sections is a content section filled with facts about the Hongzhi Emperor’s reign in Ming Dynasty. It is centered and has its borders smoothened to resemble a cornerless rectangle.
This is the Github Repo of the project, containing the html (index.html) and the css (styles.css) files.